Integrate your chatbot in full screen on a page
Messaging applications now have more unique users than social networks. Your users are therefore used to using a conversational interface such as Facebook Messenger, Whatsapp, etc…
If your users like them so much, then maybe it’s time to give your website a facelift by switching it to this type of interface too. The “fullscreen” mode is now available on Botnation for web chatbots!

The“Agence Chatbot” website uses a full-screen chatbot to collect information about its prospects’ projects.
Your prospects or customers will no longer visit your site as if they were consulting a directory but will exchange with it through a discussion. So your site is no longer a simple form, a media or a store but becomes a real instant messenger that collects, distributes or sells. The conversation is then at the center of the user experience.
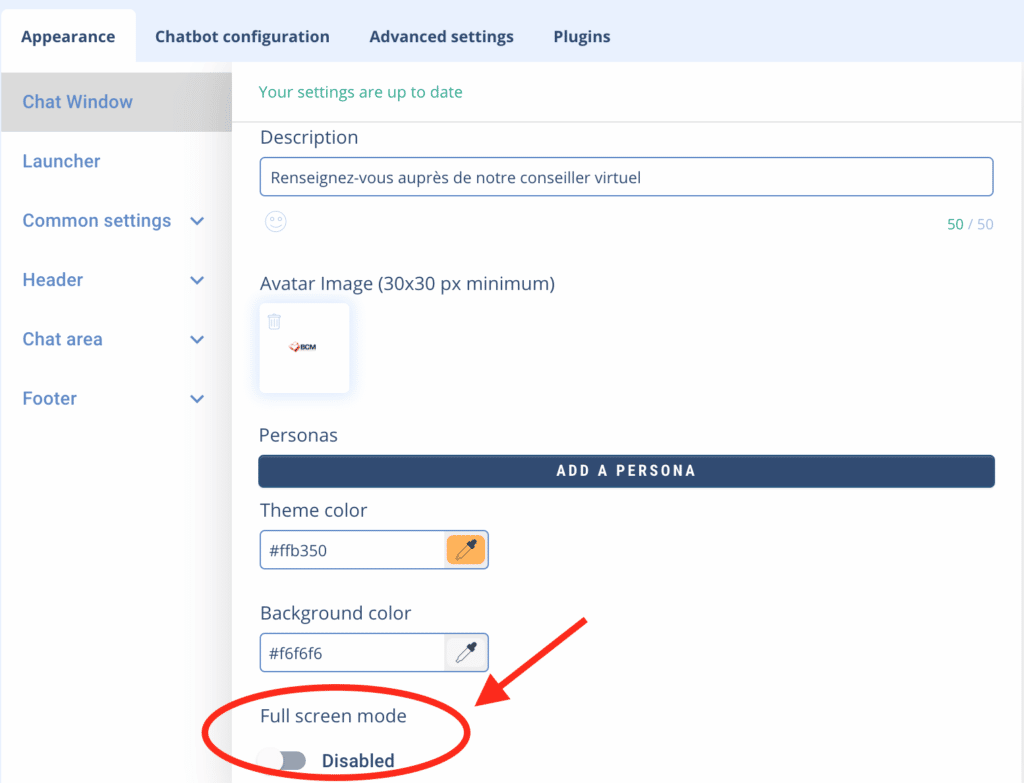
On Botnation, in the settings of your Chatbot Web, on the tab“Appearance” and “Chat window” you just have to activate the“Full screen mode“.

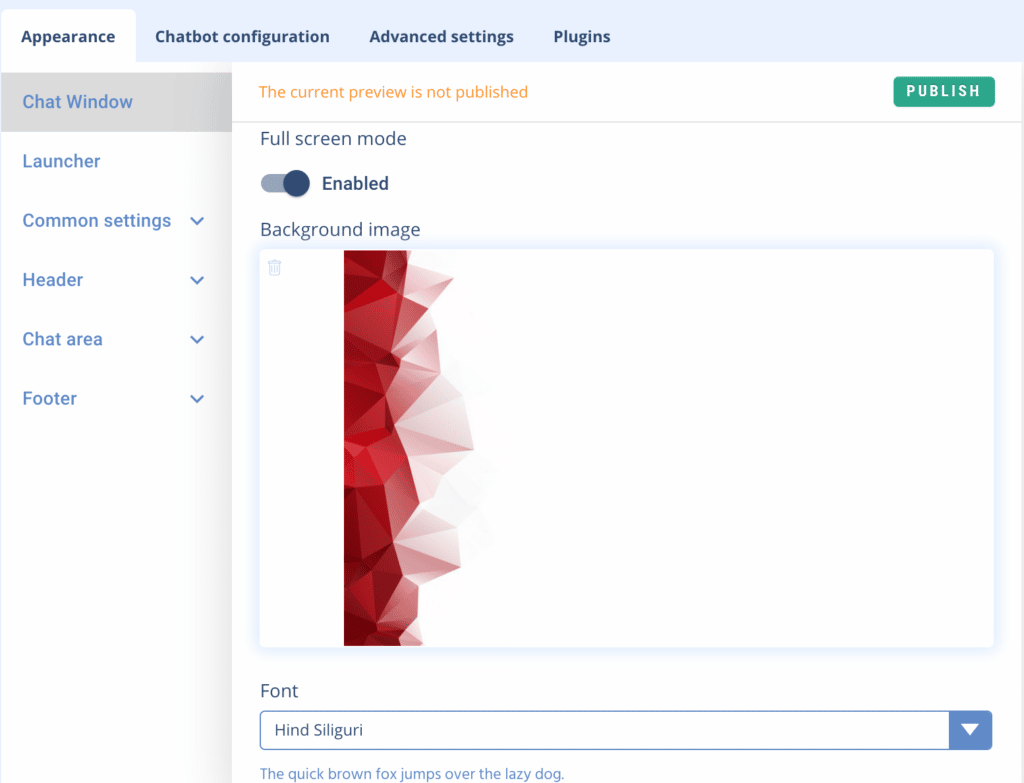
You will also be able to communicate a“background image” to be displayed in the background of your chatbot. This will save you from having to manage it at your site level and will replace the background color set when the user’s device definition allows it. We recommend using a high definition image, dimensions: 1980×1080.
Please note that this image will not appear on cell phones.
Don’t forget to customize your chatbot’s avatar.

You will then just have to copy/paste the small javascript code to install on the concerned page of your website, and that’s it!
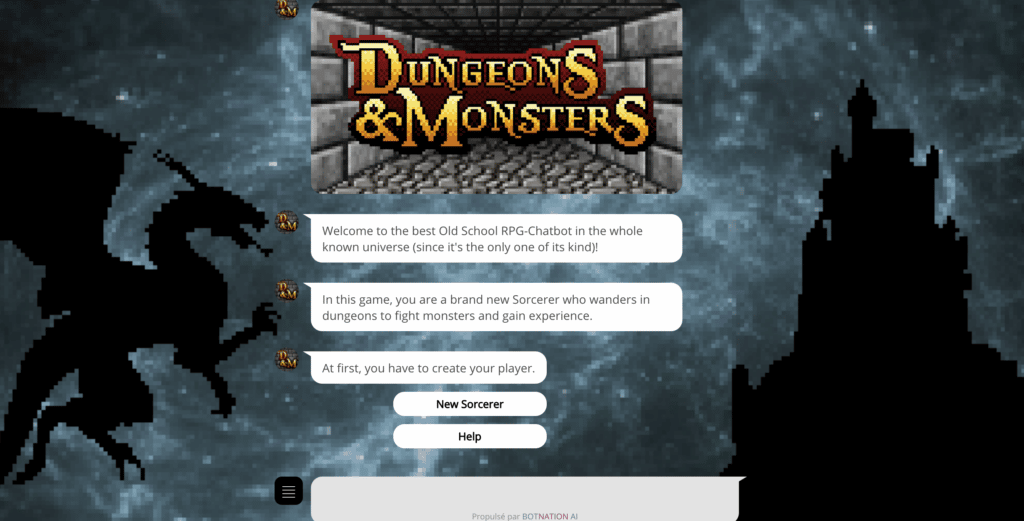
Your chatbot in full screen will be totally “responsive” both on computer “desktop” and on mobile “smartphone”.
We recommend you to indicate the “viewport” tag in the HTML header of the concerned pages of your site so that the chatbot is instructed to adapt.
Example:
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
</head>

Your chatbot then becomes totally immersive and the user particularly active. In addition to the choice buttons, images and videos, web chatbots support several options for formatting texts to put them in bold, italic, color etc…
You can also consult the Agence-Chatbot websites that use full screen chatbots to get examples of realizations.
Do not hesitate to come back to the Botnation team for any additional information or suggestion, we will be happy to accompany you in the implementation of your chatbot.
Plus:
– Install my Chatbot on my website
– Customize my Web Chatbot
